你是否曾聽過這個說法:「如果網頁載入時間超過 2 秒,大約有一半的訪客會選擇離開」?為了提供更佳的使用者體驗,開發者不斷努力優化網站效能。然而,怎麼樣才知道這些優化工作是否有效呢?Google 推出了「網站體驗核心指標」,為開發者和網站經營者提供了一套評估網站效能的標準。
網站體驗核心指標(Core Web Vitals)是 Google 在 2020 年推出的一套目標,專門用來協助網站管理員提升使用者體驗。這些指標集中於網頁的載入速度、互動性以及視覺穩定性,確保網站能夠快速且順暢地運行。其中包含三個主要組成部分:最大內容繪製(LCP)、互動延遲(INP)和累積佈局偏移(CLS)。這些指標不僅反映了網站在用戶使用時的實際表現,還對 Google 的排名演算法有很大影響。
什麼是網站體驗核心指標(Core Web Vitals)?

Core Web Vitals 是 Google 所提出的一組指標,用來衡量網站使用者體驗的三大面向,包括:
- 載入效能:網頁載入的速度有多快?
- 回應速度:使用者是否能順暢快速地與網頁互動?
- 視覺穩定性:網頁內容在載入過程中是否穩定,不會造成閱讀困擾?
這些指標不僅影響使用者體驗,也直接關係到網站的 SEO 排名。
Core Web Vitals 並非一成不變,而是基於 Google 長期的使用者行為分析而持續優化的結果。目前,穩定的 Core Web Vitals 包括三個關鍵指標:LCP、INP 和 CLS。
值得注意的是,這些指標可能會因為準確性問題而被取代。例如,從 2024 年 3 月起,INP 正式取代了 FID 成為 Core Web Vitals 之一。其他的 Web Vitals 還有如 TTFB 和 FCP,但大部分製作網站過程中,只需要專注於 Core Web Vitals 的指標來優化即可。
最大內容繪製 LCP(Largest Contentful Paint)
LCP 的定義
最大內容繪製(LCP)是衡量網頁主要內容載入速度的指標。具體來說,它記錄了從用戶開始加載頁面到頁面中最大可見內容塊(如圖片、影片或大塊文字)完全渲染的時間。 LCP 反映了頁面載入的感知速度,對使用者感知的效能有直接影響。理想情況下,LCP 應在頁面開始載入後的2.5秒內完成,以提供良好的使用者體驗。

LCP 的重要性
LCP 的重要性在於它直接影響使用者的第一印象。如果頁面載入緩慢,使用者可能會失去耐心,導致高跳出率和低轉換率。良好的 LCP 能夠提升用戶滿意度,增加用戶在頁面上的停留時間。對網站管理員來說,優化 LCP 是提升使用者體驗和搜尋引擎排名的重要步驟。
下次繪製互動時間 INP(Interaction to Next Paint )
INP 的定義
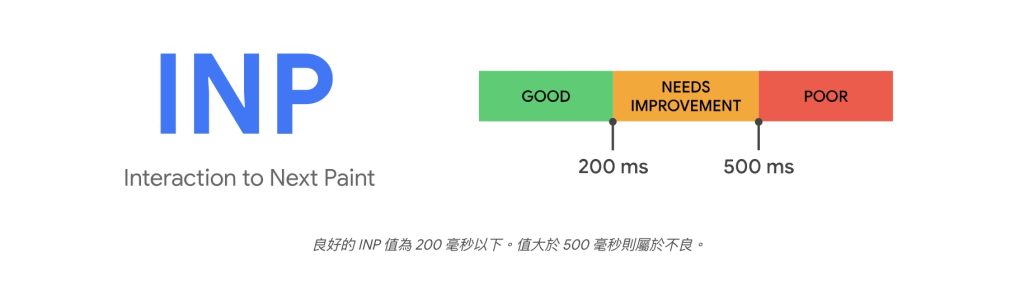
INP 是一項衡量網頁互動反應速度的指標,用來評估網頁回應使用者互動的整體效能,主要觀察使用者造訪網頁期間,網頁對於所有點擊、輕觸和鍵盤互動的延遲時間。它收集網頁上的所有互動行為並為每個互動事件分配一個分數,如果 INP 低於或等於 200 毫秒,表示網頁反應速度良好。

INP 的重要性
INP的重要性在於它影響使用者與頁面的互動體驗。較長的INP可能導致使用者感到頁面反應遲鈍,進而影響使用者滿意度。透過優化INP,網站可以確保使用者能夠快速與頁面互動,提升整體使用者體驗。
累積佈局偏移 CLS(Cumulative Layout Shift)
CLS的定義
累積佈局偏移(CLS)是衡量頁面視覺穩定性的指標。它記錄了頁面在載入過程中元素意外移動的頻率和程度。 CLS反映了頁面的視覺穩定性,理想情況下,CLS值應小於0.1。

CLS的重要性
CLS的重要性在於它影響使用者的瀏覽體驗。頁面元素的意外移動可能導致使用者誤點擊,產生挫折感。透過優化CLS,網站可以確保頁面在載入過程中保持視覺穩定,提升使用者的瀏覽體驗。
為什麼網站體驗核心指標 (Core Web Vitals) 重要?
Core Web Vitals 不僅影響用戶對網站的第一印象,更直接關係到網站的 SEO 排名。
1. 提升使用者體驗
符合 Core Web Vitals 的網站能提供更流暢、穩定的瀏覽體驗,讓使用者更願意停留、互動。使用者體驗的提升不僅體現在技術層面,也直接影響使用者的滿意度和參與度。研究表明,加載時間超過2秒的網站可能導致一半的用戶放棄訪問。因此,優化核心網頁指標可以有效降低跳出率,增加使用者在頁面上的停留時間。
2. 改善 SEO 排名
Google 已將 Core Web Vitals 納入搜尋引擎演算法的排名因素之一,優化這些指標有助於提高網站在搜尋引擎中的可見度。具體來說,良好的網站體驗核心指標可以使網站在搜尋結果中獲得更高的排名。對於網站擁有者來說,關注並優化這些指標是提升SEO排名的關鍵步驟。透過優化網站體驗核心指標,網站不僅能提升使用者體驗,還能在激烈的市場競爭中佔據有利位置。
3. 增加網站流量和轉換率
良好的使用者體驗有助於吸引更多使用者造訪網站,並提升他們在網站上停留的時間、瀏覽的頁數以及轉換的可能性。
測量網站體驗核心指標(Core Web Vitals)的工具
為了有效測量 Core Web Vitals,網站管理員可以利用多種工具。這些工具提供了詳細的效能數據和最佳化建議,幫助網站管理員識別和解決效能問題。
- PageSpeed Insights:這是 Google 提供的強大工具,能夠分析網頁速度並提供最佳化建議。 PageSpeed Insights不僅顯示實驗室數據,還提供真實使用者數據,幫助網站管理員全面了解網頁效能。
- Search Console: Google 所提供的網站管理工具 – Search Console,除了可以看 SEO 的相關資料之外,也可查看網站的 Core Web Vitals 統整報告。它會詳細列出所有網站中有效能問題的頁面,並提供調整建議。
- Chrome 使用者體驗報告:該報告收集了經過匿名處理的真實使用者數據,網站所有者可以快速評估其效能。這些數據為 PageSpeed Insights 和 Search Console 的 Core Web Vitals 報告提供支援。
網站體驗核心指標(Core Web Vitals)的未來發展
網站體驗核心指標(Core Web Vitals)作為Google評估網頁使用者體驗的重要標準,未來可能會隨著科技的發展和使用者需求的變化而不斷演變。 Google可能會引入新的指標來更全面地反映使用者體驗。例如,隨著行動裝置的普及,行動端的使用者體驗可能會受到更多關注。 Google可能會增加針對行動裝置的特定指標,以確保在不同裝置上的使用者體驗一致。
此外,隨著網頁技術的進步,新的效能優化技術和工具可能會被引入。這些技術將有助於開發者更有效地優化網頁效能,進而提升網站體驗核心指標的表現。未來,網站體驗核心指標可能會更加智慧化,能夠自動識別並建議優化方案,幫助網站管理員更輕鬆地提升使用者體驗。
成功網站的必要優化關鍵
網站體驗核心指標不僅影響使用者體驗,也直接關係到網站的SEO排名。優化這些指標有助於提高網站在搜尋引擎中的可見度。良好的網站體驗核心指標意味著網站載入速度快、互動性強、視覺穩定性高,這些都能提高使用者滿意度和參與度。為了確保網站在競爭激烈的市場中脫穎而出及在搜尋引擎中獲得更高的可見性,吸引更多用戶造訪,網站管理員應持續關注並優化這些指標。
如果有更多關於網站優化及速度提升的問題,歡迎私訊虎鯨,幫助你一勞永逸!