想建立個人網站或品牌形象頁面,除了色彩與版型設計外,「字體」也扮演了至關重要的角色。想讓你的個人網站看起來更有質感,除了色彩與排版設計外,其實「字體」才是最容易被忽略,卻最能拉高整體視覺質感的關鍵之一。
但要買到適合的字體又擔心花太多錢嗎?好消息是 Google Fonts 提供了豐富的免費字體資源,讓你不需額外付費,就能提升網站的專業感與閱讀體驗。
本文將帶你認識如何挑選適合中文字體、熱門的字體推薦,並特別介紹現在可在 Google 文件與網站中直接使用的超好用字體!
一、字體選擇對網站設計重要嗎?

選字體不是設計師才需要煩惱的事,對想建立自我品牌的你來說,一套恰到好處的字型,就像是網站的聲音和表情。
它會影響訪客對你的第一印象,甚至會影響他們是否願意多停留幾分鐘、點開你的作品或購物連結。
字體對網站設計的重要性:
- 品牌一致性:你想傳達專業、親切還是創意?字體能幫你說話。
- 閱讀體驗:字太花或太細,使用者會讀得很吃力;用對字體,文章會變得更順眼好讀。
- SEO 間接加分:雖然搜尋引擎不會直接讀懂字體美感,但好的排版與閱讀性會影響停留時間與互動,進而提升 SEO 表現。
猜你想看:免費網站製作平台推薦:七大輕鬆上手的網頁設計工具!
Google Fonts 是什麼?為什麼這麼多人用?
Google Fonts 是 Google 提供的一個免費字型庫,目前收錄超過 1,500 種字體,包括多語系支援、不同粗細與風格。
它的最大優勢在於:
- 完全免費使用(商業、個人都 OK)
- 雲端 CDN 快速載入(不用自己上傳字體檔)
- 支援多平台嵌入(像是 WordPress、HTML、Google 文件)
只需要幾行程式碼,就能把你想要的字體加到網站裡。
如何使用 Google Fonts 字體?4步教學帶你快速上手
如果你是用純 HTML/CSS 建站,或使用 WordPress 需要手動引入字體,可以依以下步驟操作:
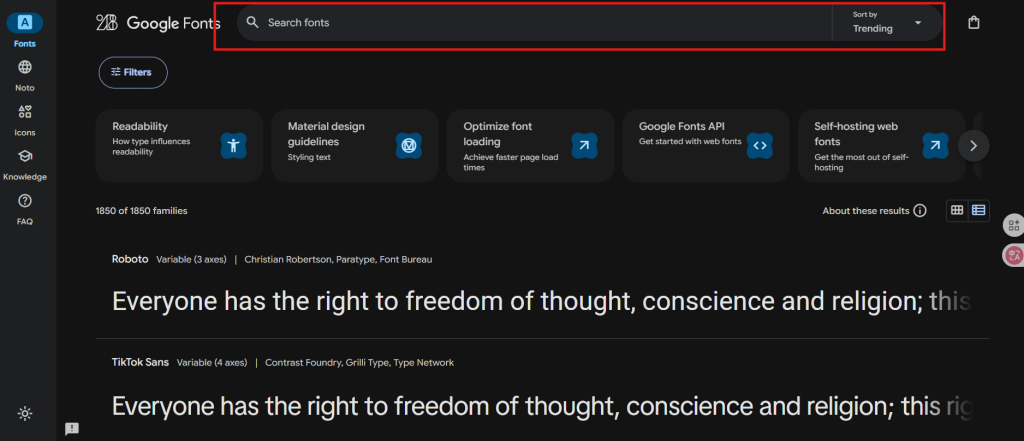
Step 1:前往 Google Fonts 主頁,搜尋你想使用的字體(例如 Noto Sans TC)

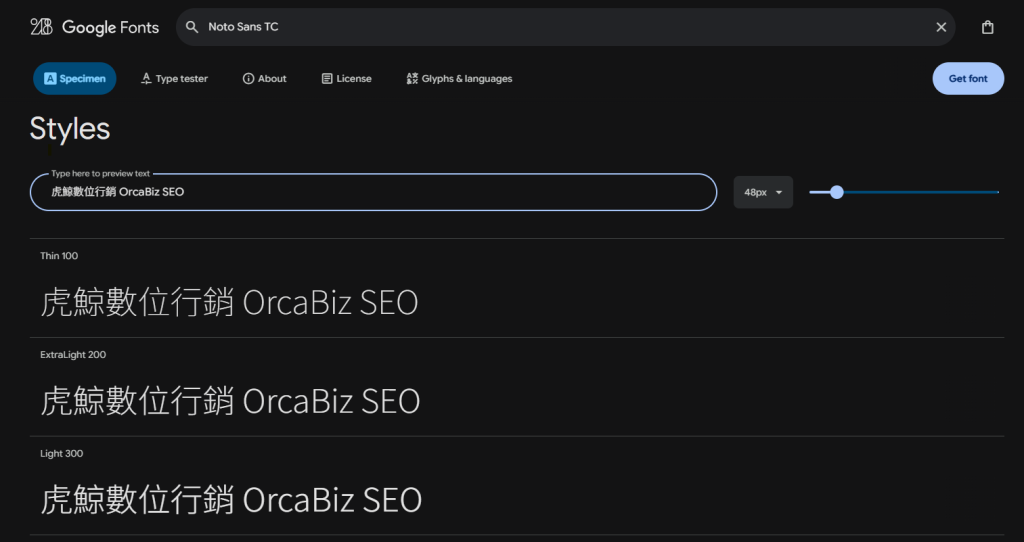
Step 2:點進字體頁面,選擇想要的字重(Regular、Bold 等)


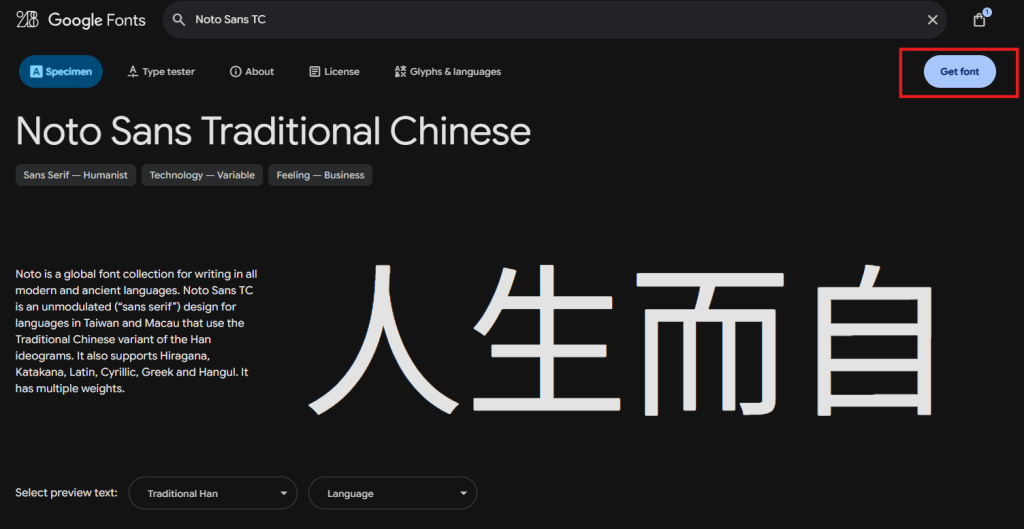
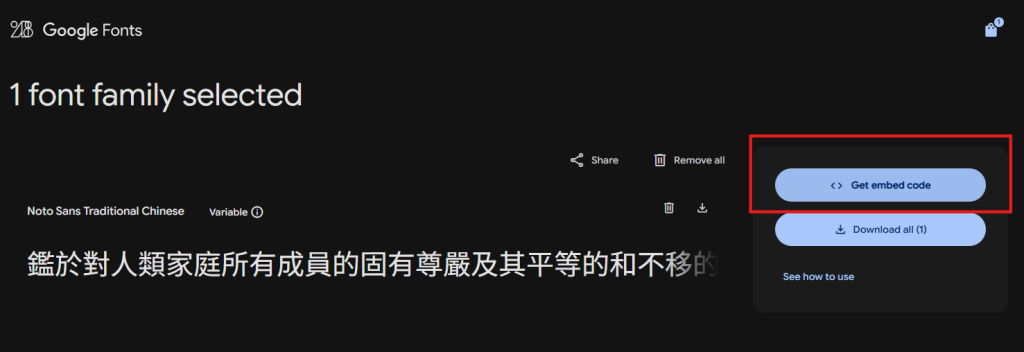
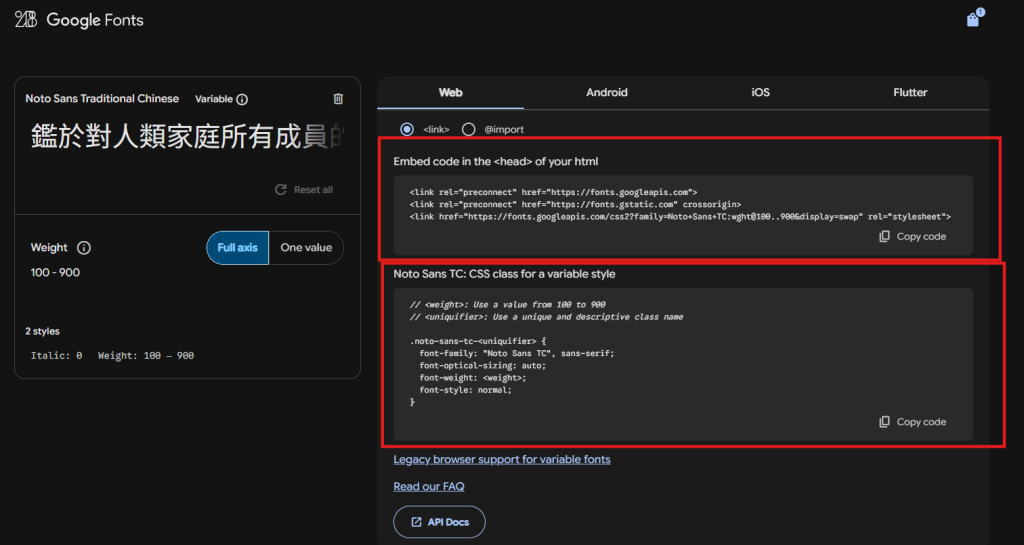
Step 3:複製 Google Fonts 提供的嵌入碼,貼進你的 HTML 頁面中的<head>區塊

Step 4:在 CSS 中套用你選的字體名稱

這樣就大功告成啦!如果你無法編輯網站程式碼,也可以找我們協助~
延伸閱讀:虎鯨行銷一站式 SEO 數位轉型公司
中文網站必備:Google Fonts 推薦字體
如果你曾經找過中文字型,應該會發現一個共通的困擾——「支援繁體中文的免費網頁字體很少」。
這也是為什麼 Google Fonts 裡的幾款中文字型,特別受到網站設計者的喜愛,因為它們免費、穩定、合法又好看!
以下推薦你三種大家常用的繁體中文字體
Noto Sans TC(思源黑體繁體版)

對中文使用者來說,Google Fonts 中最穩定且常見的選擇就是 Noto Sans TC。
這款字體是 Google 與 Adobe 共同開發的思源黑體繁體版本,專為東亞語言設計,不但支援繁體中文,還擁有以下優點:
這款字體的特色:
- 線條俐落、視覺清爽,適合閱讀密集的內容
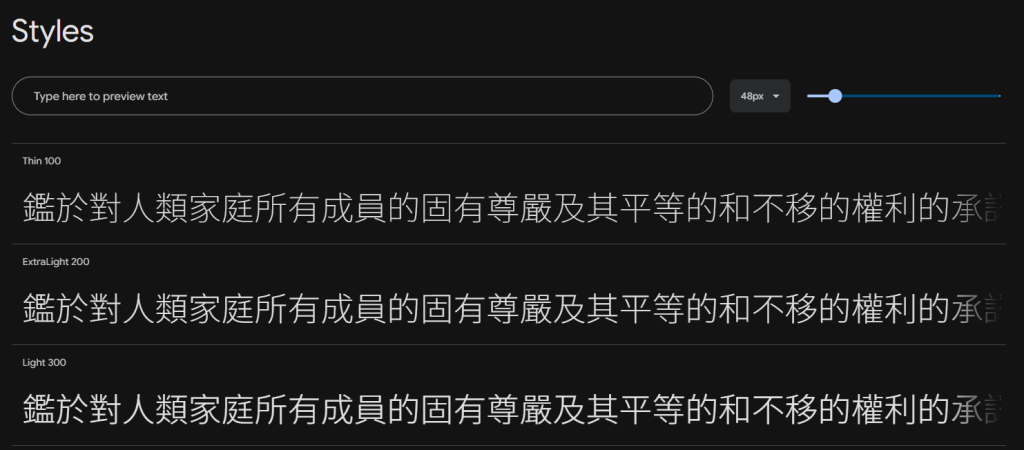
- 提供多種字重(Light、Regular、Medium、Bold 等)
- 中文和英文字體設計協調,非常適合雙語網站
常會看到它與 Noto Serif TC 搭配,用於標題+內文的配對。這種做法不僅讓網站更有層次,也方便日後更新與排版。
Noto Serif TC(思源宋體繁體版)
如果你想讓網站呈現出更具文化感或品牌信任感的氛圍,那麼 Noto Serif TC 會是個不錯的選擇。
這款字體同樣由 Google 與 Adobe 聯手開發,是「思源宋體」的繁體版本。屬於襯線字體,帶有一點書卷氣息,很適合文字量多或需要長時間閱讀的頁面使用。
這款字體的特色包括:
- 筆劃清晰、對比強烈,適合需要強化閱讀節奏的內容版面
- 支援繁體中文完整字集,在東亞語系網站中表現穩定
- 字型風格溫潤、正式,非常適合用在品牌形象或故事頁面中
實務上,Noto Serif TC 常常與 Noto Sans TC 搭配使用。你可以用 Serif 當標題,Sans 當內文,讓整體網站看起來既有層次又統一風格,特別適合知識型、文化類或教育網站使用。
特別推薦: Justfont open 粉圓體

說到近年最受歡迎的網頁字體,Jf open 粉圓體 絕對榜上有名!
這款由 Justfont 開發的字體風格圓潤、可愛又不失閱讀性,非常適合用在品牌形象頁、女性風格網站、童趣產品等情境。
而且好消息是——現在這款字體已經可以在 Google Docs、Slides 與 Sheets 中直接使用,也代表它在 Google 生態圈中越來越主流。
在網站上使用時,只要搭配 Justfont 的 API 或字體載入工具,就可以輕鬆加入。或是使用 like-font、Google Font Helper 等開源工具也能實現本地化載入。

除了 Google Fonts,你也可以參考許多開源或自由授權的字體,例如:
- 思源黑體 / 思源宋體(Source Han Sans/Serif)
- 粉圓體家族(Justfont)
- 台北黑體(Taipei Sans)
這些字體都能與 Google Fonts 搭配使用,但記得確認授權條件,尤其是在商業網站或大量使用時。
選字體的小技巧:別亂搭,請依這三原則挑選!

| 原則 | 說明 | 搭配範例 |
| 一致性 | 標題與內文風格要協調 | 標題用粉圓體,內文用 Noto Sans TC |
| 可讀性 | 尤其是內文段落,要避免太花俏 | 選擇無襯線體,例如思源黑體 |
| 品牌調性 | 根據產品或內容風格挑選 | 女性品牌可選粉圓體,科技產品選思源黑體 |
結語:選對字體,網站質感就翻倍!
建立網站不只是放上內容,更是傳達你品牌價值的過程。
而字體,是最直覺也最關鍵的設計元素之一。透過 Google Fonts,你可以在不花錢的情況下,打造出專業又有個人風格的網站體驗。
如果你想更深入了解網站設計與 SEO 的結合技巧,歡迎閱讀我們的 SEO 專欄
📚 延伸閱讀與參考資源