區塊編輯器(Block Editor)是 WordPress 更新一個強大且非常直覺的編輯器工具,幫助使用者能輕鬆套入常用的版型,就能設計出視覺化的網頁。無論是編輯文字、插入圖片影音或是左右圖文排版,區塊編輯器都讓文案撰寫變得輕鬆易懂。
透過本篇文章的教學你會了解什麼是區塊編輯器、常見的區塊操作手法以及發佈一篇文章的完整流程,幫助你快速上手,打造專業又美觀的網站。
一、區塊編輯器基礎操作教學
首先,我們必須先掌握以下幾種基礎使用介面:
1. 如何叫出功能列:
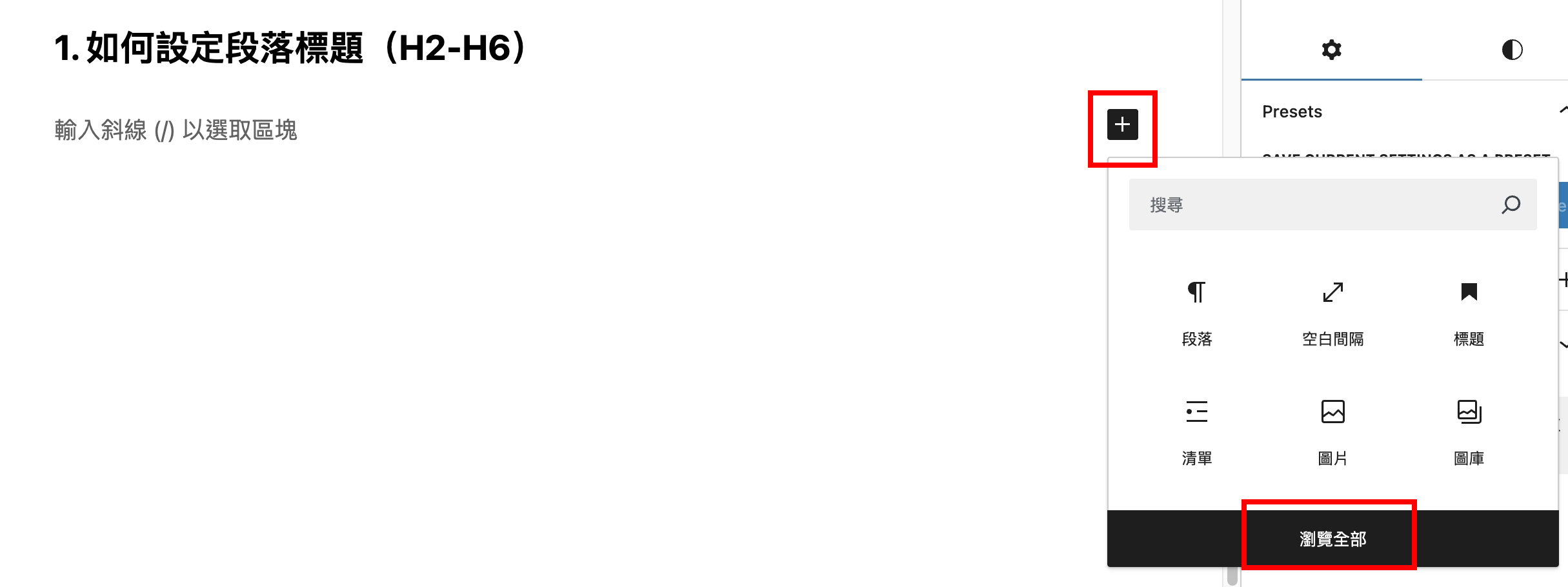
- 方法一:按下 Enter 後,會看到右側出現黑色的+,點選就能瀏覽全部功能。
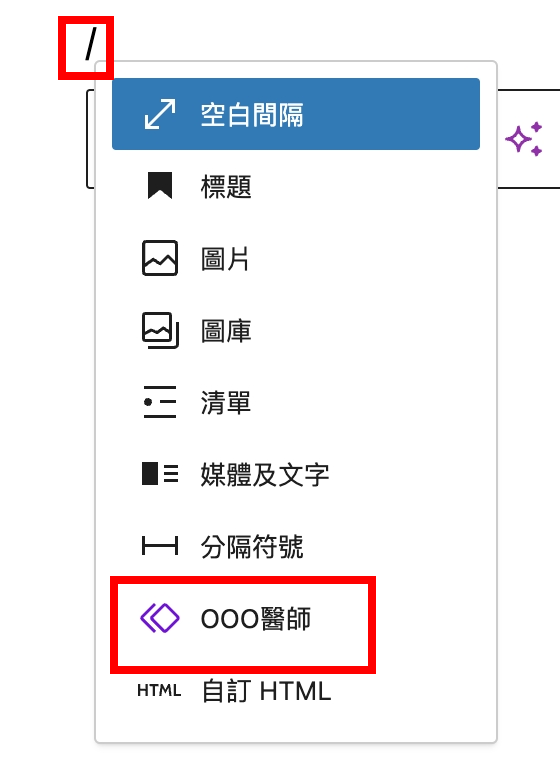
- 方法二:在空白處如入「/OOO」,就可以叫出OOO功能。常用的例如:/空白間隔、/標題、/媒體、/圖庫、/YouTube。

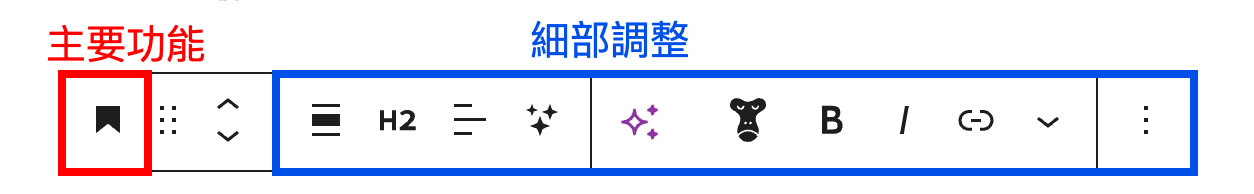
2. 功能列每一個選項代表的意思:
呈第一點,當我們選定好了主要功能後,點選該行就會顯示上圖的進階功能列。
點選左側第一項,我們會知道目前主要的設定是什麼(例如:標題),右側則可進階選擇要設定的樣式、字型大小、粗體、連結等。

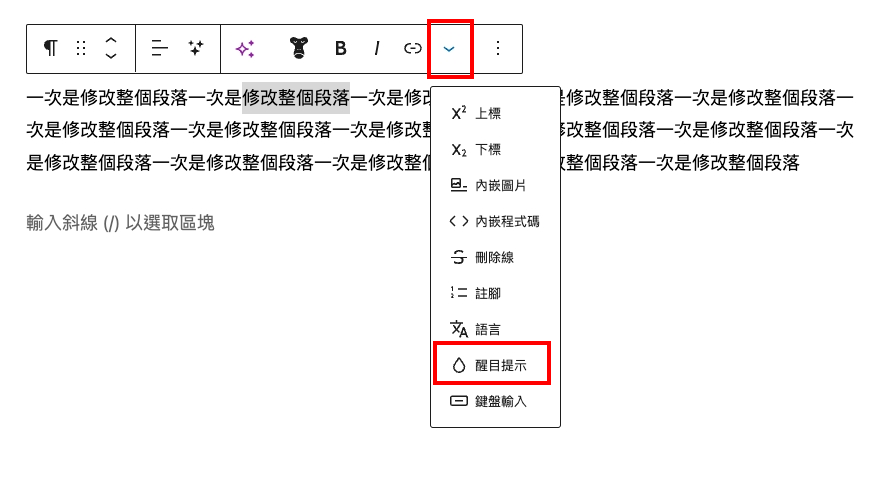
指定的文字若要調整顏色、畫底線、加連結或改粗細等功能,請點選文字,叫出上方的功能列,再點選「醒目提示」,就可以修改文字顏色或背景色。

範例:這段文字只有指定選取起來的才是用醒目提示設定顏色,甚至可以設定文字背景色。
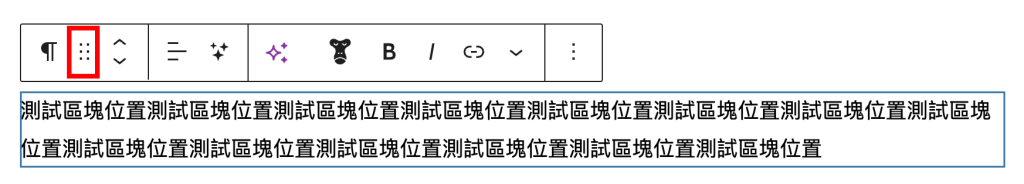
3. 記得用「區塊」的概念去調整文案
區塊編輯器:顧名思義每個段落在還沒按下 Enter 換行前,都是當成「一個區塊」。
我們可以透過點選「⠿ 拖曳」功能,了解該區換的範圍到哪裡,可以統一調整該區塊的位置、字型、顏色及大小。可以省下很多複製貼上的時間,快速調整文章的架構。

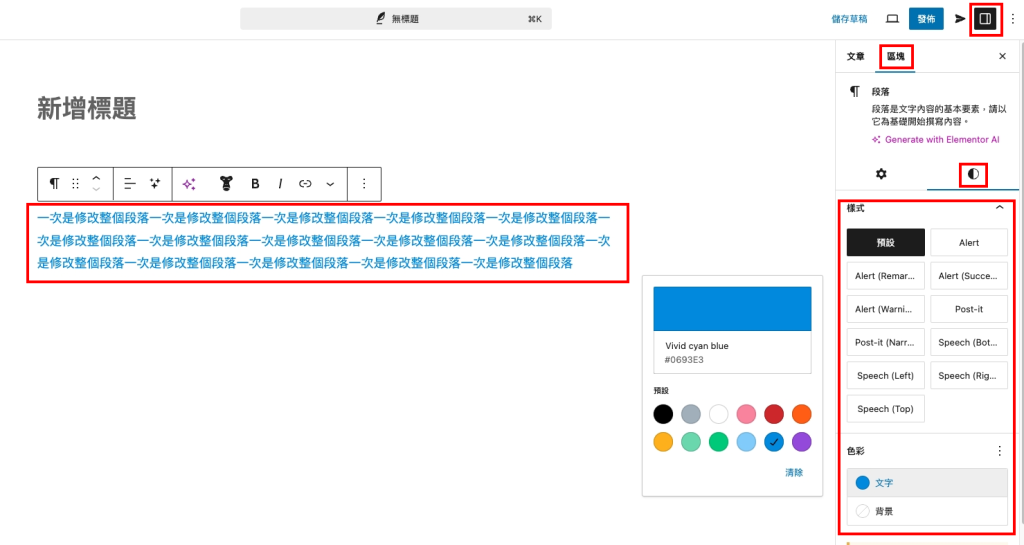
4. 右側列表「文章」:基礎 SEO 設定,「區塊」:修改個別段落的樣式
右側列表點選「文章」為整篇文章的基礎 SEO 設定,點選「區塊」可修改整個段落的樣式(包含整段的文字顏色、背景等)。若只要個別調整一兩個字的顏色,請參考第二點教的「醒目提示」去設定。

二、如何撰寫 SEO 文案重點
SEO 文案有一些基本的文案規範,包含:
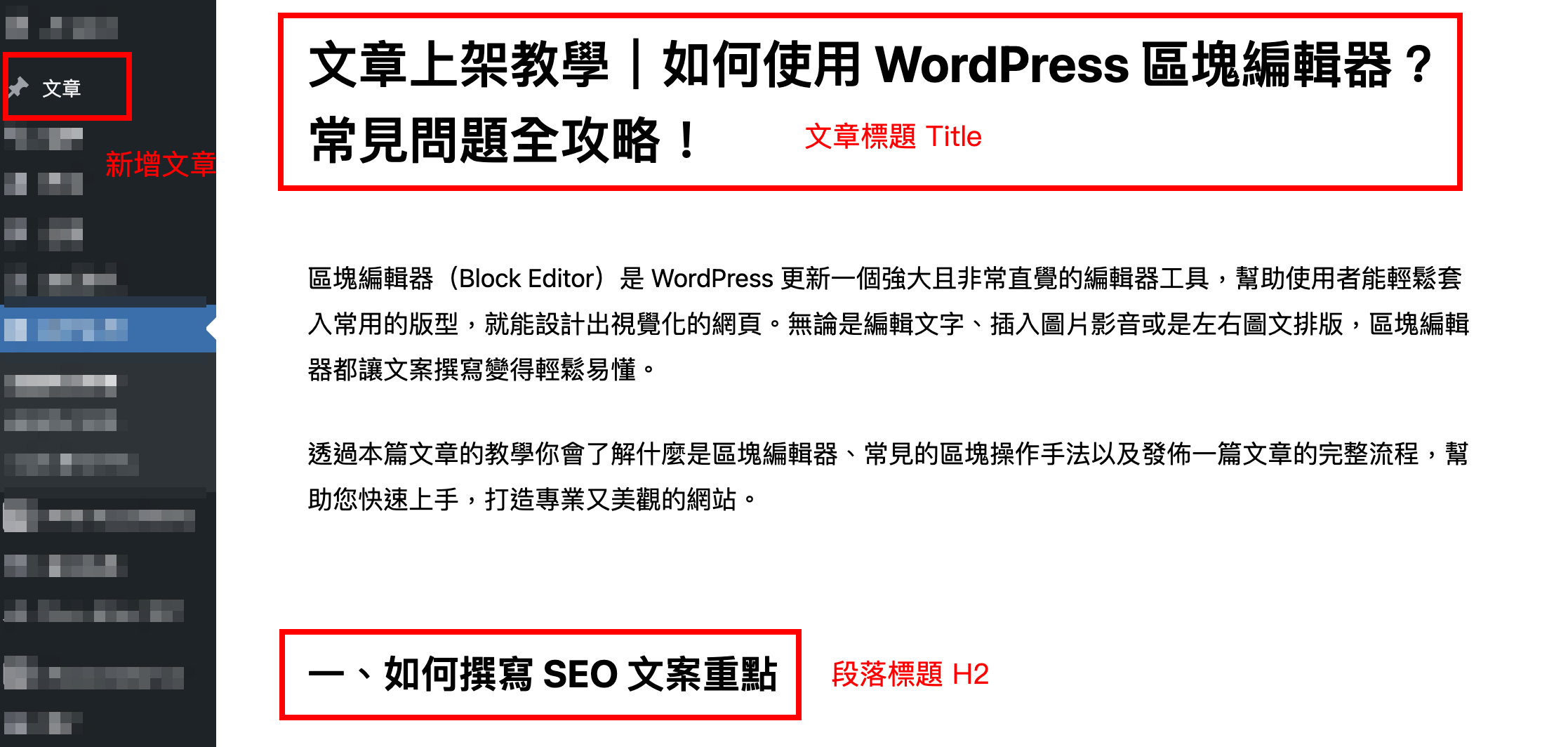
- 主標題 Meta Title
- 段落標題 H2-H6(常用的是 H2、H3)
- 文章摘要/說明 Meta Description
- 網址連結 Link
- 分類:請先到左側功能列「新增分類」再來編輯文章
- 標籤:可於右側功能欄位直接輸入標籤
- 精選圖片(文章封面照)

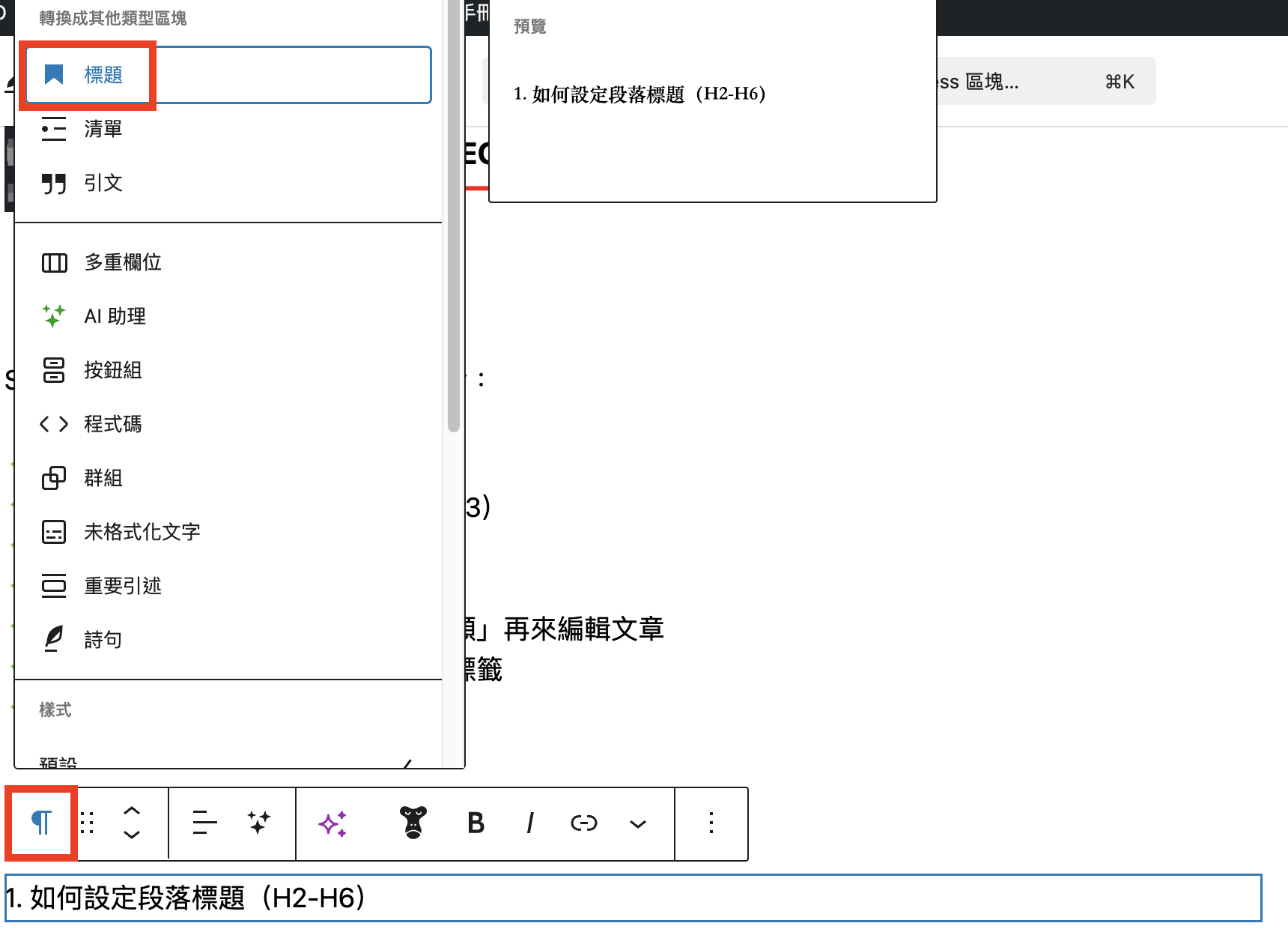
1. 如何設定段落標題(H2-H6)
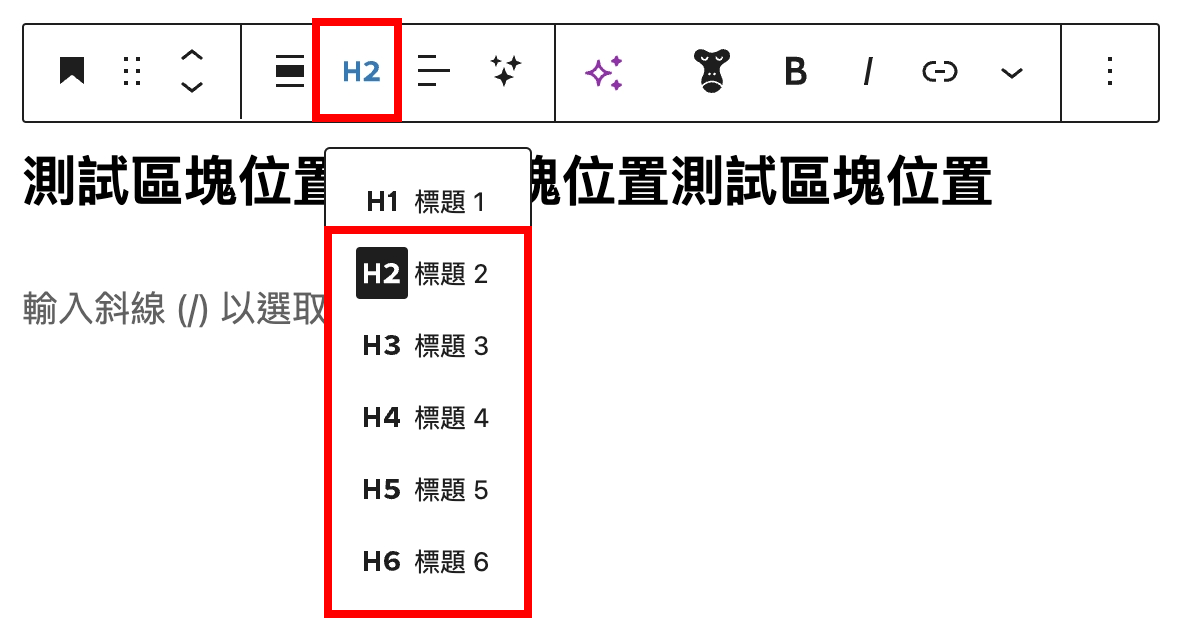
首先,將該段落選取起來,選擇「標題」,預設段落標題為標題二(H2),也可以點擊 H2 的位置,就能選取更下一層的標題樣式。

標題樣式有權重的分別,數字越小、越前面,代表越重要。
- 常用的標題樣式為 H2,適合主要的大段落標題使用。
- 更進階的子標題,可以選擇 H3 使用,以此類推。

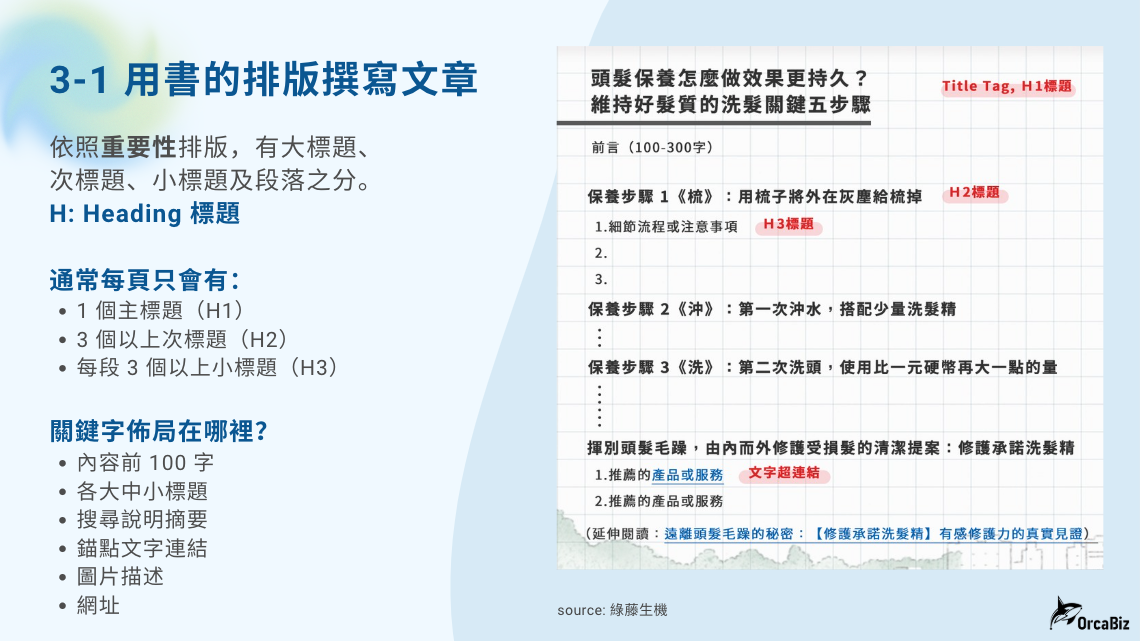
每篇文章通常會有:
- 1 個主標題(H1):通常已經預設為文章標題
- 3 個以上次標題(H2):段落大標題
- 3 個以上小標題(H3):段落次標題

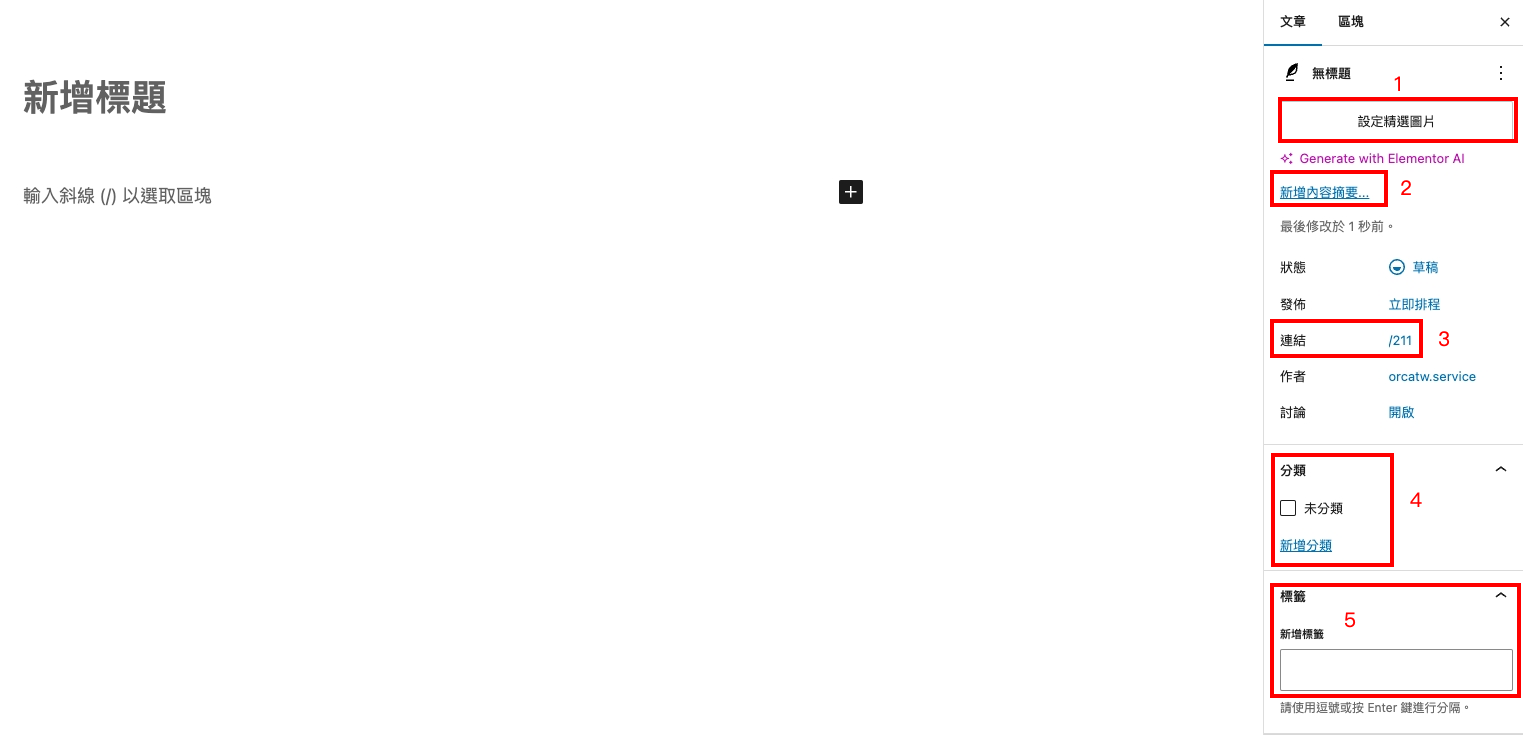
2. 右側 SEO 項目設定教學:
右側欄位從上到下依序可設定以下資訊:
- 精選圖片(文章封面照):可挑選媒體庫,可拖曳上傳照片,或選擇已上傳的照片。
- 文章摘要/說明 Meta Description:撰寫 70 左右的中文字,描述此篇精選重點。
- 網址連結 Link:精簡的英文或中文連結,每篇獨立不重複,空格請用-取代。(例:dental-implant 或 2025-color-trend)
- 分類:僅需點選 1 個主要分類,沒有的話可以新增後再點選。
- 標籤:建議輸入 6 組以內的標籤,不要跟文章標題的核心關鍵字一樣,建議輸入衍生性或長尾關鍵字,比較不容易有頁面互相競爭的效果。

3. SEO 文案撰寫重點筆記:
請注意文案中請不要過分硬塞關鍵字,盡可能通順地置入在句子中。
以使用者搜尋意圖為優先,瀏覽順暢易讀的文案才越有機會獲得好流量!
Point! 文章建議:
- 標題多使用「如何」「是什麼」「怎麼辦」
- 破題!關鍵字越早出現越好(例:標題、文章前言)
- 建議字數 2000-4000 字
- 別忘了於文末置入呼籲行動 CTA(例:立即下單、立即諮詢、點擊專人服務)
- 寫完請用手機再檢查一次排版,確保瀏覽通順
- 關鍵字與內容務必要相關且滿足客群的搜尋意圖
三、區塊編輯器常用功能一覽
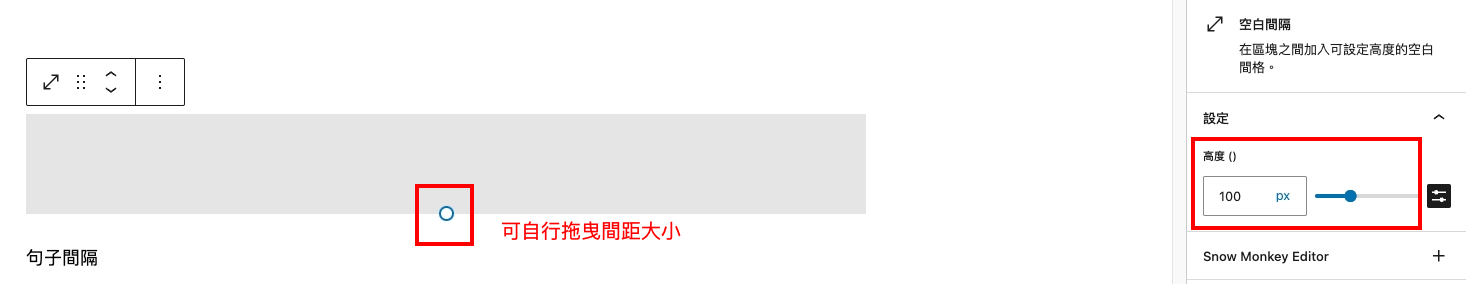
1. 空白間隔:調整段落之間的間距(這點很重要 🌟🌟🌟)
WordPress 內建因為無法直接 Enter 換多行,故建議使用「/空白間隔」的功能來作為段落之間的間距。
叫出此空白後,可以手動拖曳大小,其他段落只要「Ctrl+V」複製貼上調整好的空白間隔即可。

2. 文字螢光筆標記外掛:Snow Monkey Editor
句子中如果需要特別用底色或螢光筆標記的功能,虎鯨習慣使用此外掛來加註。
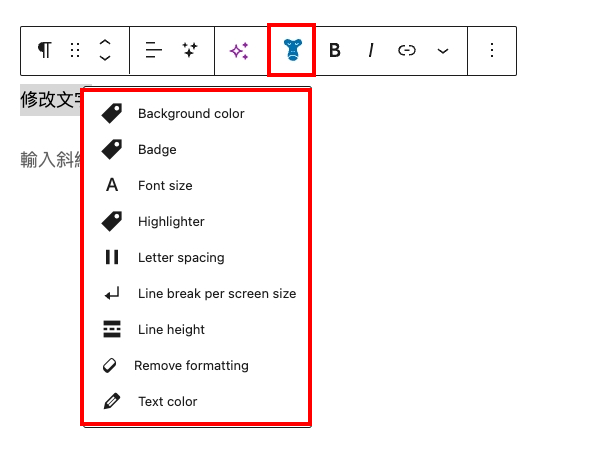
安裝後就會在細部功能列看到一隻猴子的標誌,以下介紹常用的功能可挑選:
- 文字背景色 Background color:範例文字
- 文字標誌色 Badge:範例文字
- 文字大小 Font size:範例文字
- 螢光筆 Highlighter:範例文字

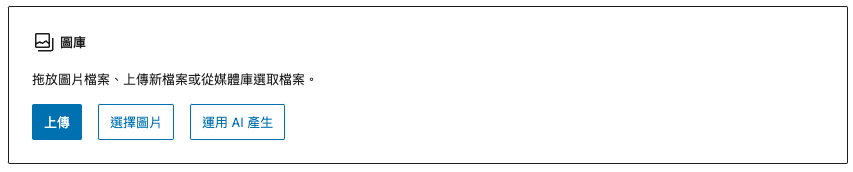
3. 圖庫:圖片上傳時建議選擇「圖庫」,才會滿版
上傳圖片時可以選擇「圖片」或「圖庫」,但是建議選擇「圖庫」才能上傳後預設滿版顯示。
還可以一次上傳多張圖片,並在右側的「樣式」欄位設定一行要出現幾張圖片。

範例:點選圖片,選擇功能列的「說明文字」,就能在底部加上圖片說明



點選圖片別忘了在右側的「設定」,填寫圖片替代文字 Alt。
每張都要不一樣,並寫到關鍵字及精簡說明呦!(例如:牙齒矯正術前、美白貼片案例側面)
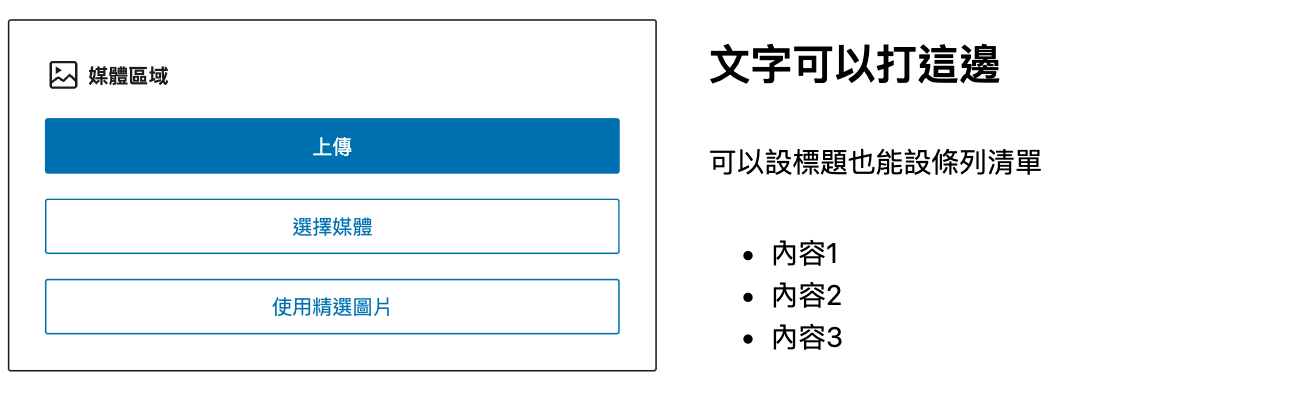
4. 媒體及文字:排列左右圖文神器

範例:點選圖片,選擇功能列的「往左側/右側顯示媒體」,還能調換圖文左右排列位置。
文字可以打這邊
可以設標題也能設條列清單
- 內容1
- 內容2
- 內容3

🎬 補充:更多影音、社群貼片嵌入文章的技巧,請參考:
如何在文章頁面嵌入 YouTube 影片及社群貼文(FB、IG、Titok 等)
5. 如何新增文字背景底色
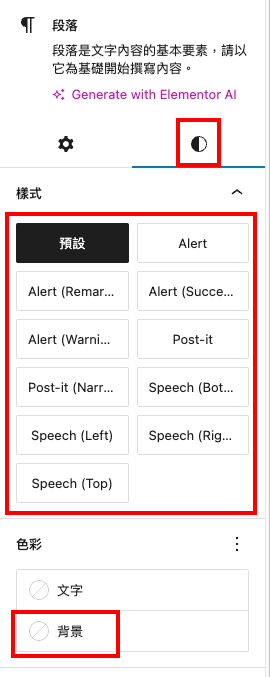
在新增一段文字之後,點選整個區塊,就可以選擇右邊的「樣式」,或調整文字、背景底色。

範例:
這是一段文字,想要改成灰底。
想要改成內建的樣式。
還有引言樣式可以挑選。
快來試用看看吧!
6. 如何嵌入固定的圖文區塊,並自動全站更新
在撰寫文章時我們時常需要在每一頁嵌入固定的資訊(例如:CTA、作者、醫師資訊卡等),要如何快速嵌入不需要再複製貼上,甚至可以自動全站更新資訊,只要將該區塊「建立區塊版面配置」即可。

每篇文章嵌入不同的作者資訊,只要使用快捷鍵「/」就可以把區塊叫出來。

範例:只要改一次區塊版面配置的醫師卡內容,全站都會同步更新。

醫師名稱
主治項目:OOO
- 學經歷 1
- 學經歷 2
- 學經歷 3
- 學經歷 4
- 學經歷 5
- 學經歷 6
總結 In conclusion
💡 如果在區塊編輯器操作上有任何問題,歡迎隨時聯繫我們詢問及教學哦!